本搭建方法用腾讯云的无服务器云函数配合API网关实现, 不需要自己的服务器,0成本搭建, 实测运行机器的配置 8核16G内存(可以运行 system命令链接shell看), 因此此方法搭建自己的大型网站完全够用。
腾讯云无服务器云函数(Serverless Cloud Function,SCF)是腾讯云为企业和开发者们提供的无服务器执行环境,帮助您在无需购买和管理服务器的情况下运行代码。您只需使用平台支持的语言编写核心代码并设置代码运行的条件,即可在腾讯云基础设施上弹性、安全地运行代码。SCF 是实时文件处理和数据处理等场景下理想的计算平台。
目前无服务器云函数 SCF 处于公测阶段,并未正式收费,所有用户均可以放心使用。
基于SCF的OneDrive Index项目地址:https://github.com/Tai7sy/OneDrive_SCF
搭建教程

1、打开进入腾讯云SCF

2、函数服务-新建函数-空白函数
后面如果想绑定自定义域名,只能绑定备案域名,所以刚开始新建函数的时候,我们最好选择香港地区
填写函数名称,运行环境选PHP7.2


3、函数配置
修改一下描述,提交方式选择本地上传
4、下在函数源码上传
源码下载


5、编辑函数,添加环境变量
这里可以修改内存大小,超时时间,如果要绑定自己的域名,这里也要对应修改
6、添加触发方式
选择API网关触发器,按图选择并保存

6、配置触发器的api服务



6.1 前端配置直接下一步

6.2 后端配置:选择响应集成

6.3 响应结果:不用选择,完成然后前往发布服务

6.4 发布服务

7、配置onedrive关联
7.1 复制访问路径到浏览器打开

打开后基本上这样的提示

7.2 获取token
点击Get a refresh_token获取密钥,然后登录onedrive账号,接受许可



然后基本上都会出现这个错误

复制当前链接到出现错误的页面,替换错误页面的localhost,然后再刷新


之后就会出现一大串的token了

7.3 添加token
复制刚才的token到函数代码里面,并保存。
7.4 发布新版本

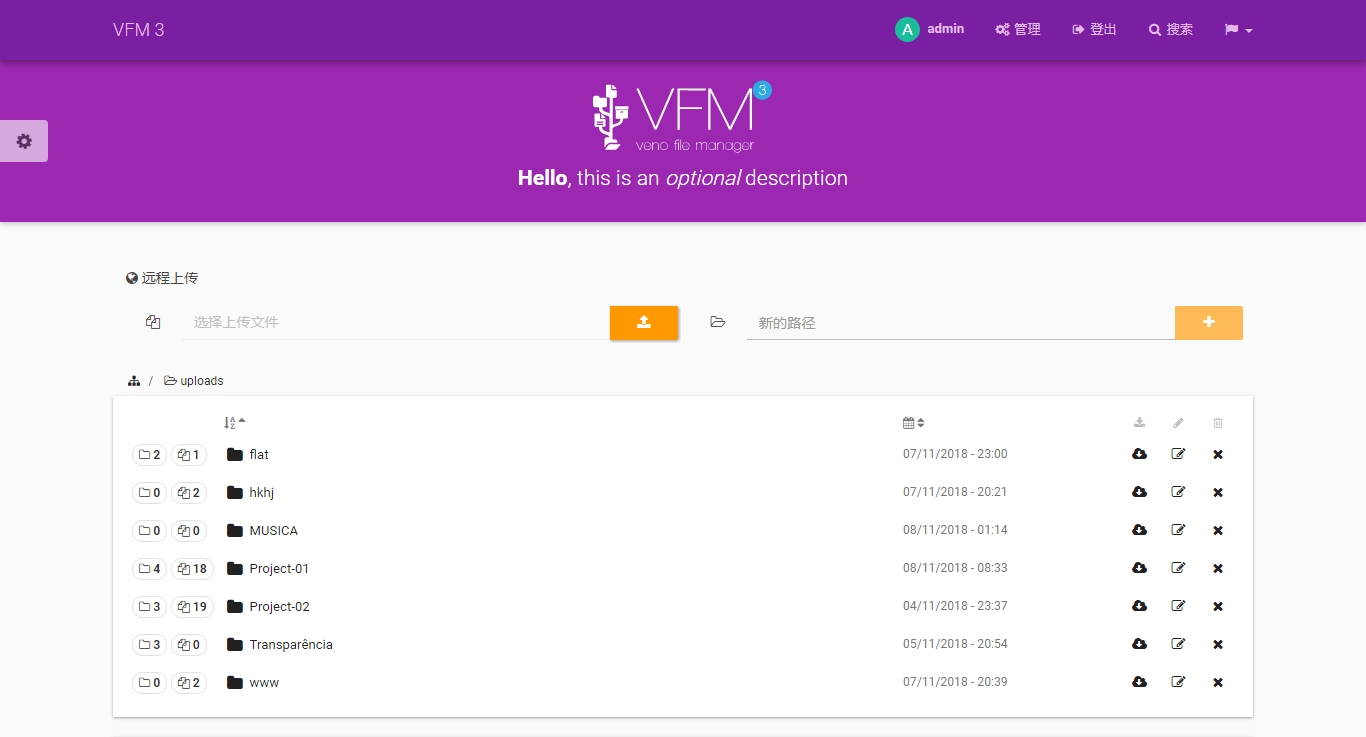
8、搭建成功,直接访问
刷新刚才出现错误的页面即可访问,如果报其他错就再刷新一下就OK了

配置自定义域名
前面用的都是自带的域名,太长了记不住,下面我们配置一下自定义域名(只能绑定备案域名,所以刚开始新建函数的时候,我们最好选择香港地区)

1、添加CNAME解析到腾讯云那一长串地址
2、新建自定义域名

3、添加域名
选择自定义路径,协议选择http,因为https要证书,不知道怎么添加



4、修改api网关的路径
修改为斜杠
修改以后记得发布服务

5、修改SCF的环境变量
修改完以后记得发布新版本,使其生效
6、然后就可以用自定义域名访问啦!
演示地址: https://pan.taock.com/
视频+GIF教程
教程gif:

视频教程:
在线地址










暂无评论内容